Contents
- Overview
- Pre-requisites
- Supported Browsers
- Supported Payment Methods
- Content Security Policy
- Google Pay Registration
- Apple Pay Domain Registration
- Implementing Drop-In
- JavaScript Files
- Creating a Session
- Creating the Drop-In Component
- Drop-In Component Methods
- Drop-In Examples
- Troubleshooting and Error Handling
Overview
The Windcave Drop-In solution is a client-side JavaScript (JS) library that allows merchants to construct the UI for accepting payments at their checkout page while maintaining PCI compliance for the interface.
As the interaction between end user and Windcave is controlled through iframes and cardholder data is input directly into the iframe managed by Windcave; merchants using the Drop-In solution qualify for PCI SAQ A.
For detailed information about Drop-In its features and integrating it into your payment checkout please review the below page.
Pre-requisites
Outlined below are items that must be meet before implementing the Drop-In payment solution:
To get started with your Windcave Drop-In integration you will need a REST API account, to setup a new account please contact the sales team for a quote and complete the requirements gathering form to request development credentials.
Once signed up our team will create development credentials based on the requirements provided in the above form, we will provide a API username and API Key; both of which must be securely transferred and stored on your web-server.
Supported Browsers
This table outlines the currently supported Web Browsers and versions:
| Browser | Version |
|---|---|
| Chrome | 70+ |
| Edge | 80+ |
| Firefox | 90+ |
| Internet Explorer | 11 |
| Opera | 85+ |
| Safari (iOS/MacOS) | 12+ |
Supported Payment Methods
Outlined below are the payment methods currently supported by the Drop-In solution:
- Card payments
- Apple Pay
- Google Pay
- Account2Account (redirect-based)
- Alipay (redirect-based)
- PayPal (redirect-based)
- UnionPay (redirect-based)
- WeChat Pay (redirect-based)
Content Security Policy
The Windcave Drop-In solution is very dynamic and may load various resources to ensure the payment checkout functions as expected, to ensure everything is able to load correctly merchants may need to include additional Content Security Policies (CSP) to prevent blocking of any necessary resources.
Outlined below are the basic directives to be whitelisted:
| Directive | Production (SEC) | User Acceptance Testing (UAT) |
|---|---|---|
| connect-src | https://sec.windcave.com | https://uat.windcave.com |
| font-src | https://sec.windcave.com/fonts/ | https://uat.windcave.com/fonts/ |
| img-src | https://sec.windcave.com | https://uat.windcave.com |
| script-src | https://sec.windcave.com/js/ | https://uat.windcave.com/js/ |
| style-src | 'unsafe-inline' | 'unsafe-inline' |
| frame-ancestors | https://sec.windcave.com | https://uat.windcave.com |
For merchants looking to support Google Pay or Apple Pay the below additional directives should be whitelisted:
- Google Pay
- frame-src https://pay.google.com
- img-src https://pay.google.com and https://www.gstatic.com/instantbuy/
- script-src https://pay.google.com
- style-src https://pay.google.com
- font-src https://fonts.gstatic.com
- Apple Pay
- script-src https://applepay.cdn-apple.com/jsapi/
Google Pay Registration
Merchants who would like to accept Google Pay must obtain a Windcave assigned merchantId, this identifier is provided during the setup process; if you have not received an id please contact your Windcave Account manager or [email protected] (for development accounts contact [email protected]) to request setting up Google Pay for your REST API username.
Please note the Windcave assigned merchantId is unique for development and production accounts, if testing in the UAT environment please ensure you request and update to your production merchantId prior to going live.
Before going live merchants must also submit a request to Google to publish their integration and request production access for Google Pay. Please refer to Google's Publish your integration guide for further details and how to obtain your Google assigned merchantId. When constructing the Drop-In component you must submit both the Windcave and Google generated merchantId values, see the options.mobilePayments.googlePay Subobject for further details.
Once complete make sure you set isTest to false when initiating the Drop-In to enable Google Pay production mode.
Apple Pay Domain Registration
Merchants who would like to accept Apple Pay through the Drop-In solution will need to follow the below additional steps before their account can be registered for Apple Pay:
- Host the below file on your server
apple-developer-merchantid-domain-association - The file must be accessible at: /.well-known/apple-developer-merchantid-domain-association i.e., if planning to display the Drop-In component at https://example.com/guest/checkout then the above file must be accessible at the following URL: https://example.com/.well-known/apple-developer-merchantid-domain-association, this URL cannot be a redirection to the file it must be served at this URL
- Once the above is accessible please contact the Windcave Activations team to request adding Apple Pay to your REST username
- One of our team will then complete the Apple Pay registration for your REST API username
Implementing Drop-In
JavaScript Files
In order to implement Drop-In into the payment checkout merchants need to load the Windcave JS files onto the <head> element of the checkout page:
<script src="https://sec.windcave.com/js/lib/drop-in-v1.js"></script>
<script src="https://sec.windcave.com/js/windcavepayments-dropin-v1.js"></script>
<script src="https://sec.windcave.com/js/lib/hosted-fields-v1.js"></script>
<script src="https://sec.windcave.com/js/windcavepayments-hostedfields-v1.js"></script>
To improve page loading times these scripts can be safely marked as async or defer per below example:
<script async src="https://sec.windcave.com/js/lib/drop-in-v1.js"></script>
<script async src="https://sec.windcave.com/js/windcavepayments-dropin-v1.js"></script>
<script async src="https://sec.windcave.com/js/lib/hosted-fields-v1.js"></script>
<script async src="https://sec.windcave.com/js/windcavepayments-hostedfields-v1.js"></script>
Merchants who wish to support Google Pay and Apple Pay must also load the below additional files:
<script async src="https://sec.windcave.com/js/windcavepayments-applepay-v1.js"></script>
<script async src="https://sec.windcave.com/js/windcavepayments-googlepay-v1.js"></script>
Creating a Session
The Drop-In component utilizes a Windcave REST API Session, this is created using the Create Session request.
Below is an example of a simple Create Session request:
Endpoint:
POST https://sec.windcave.com/api/v1/sessions
Headers:
Content-Type:application/json
Authorization: Basic ABC123
Request Body:
{
"type": "purchase",
"amount": "1.00",
"currency": "NZD",
"merchantReference": "1234ABC",
"language": "en",
"callbackUrls": {
"approved": "https://example.com/success",
"declined": "https://example.com/fail",
"cancelled": "https://example.com/cancel"
},
"notificationUrl": "https://example.com/txn_result?123"
}
For more in-depth information on sending a Create Session request and processing the response please refer to the API reference documentation.
Upon receiving the session response the merchant server must pass the value of the "links" field back to the front-end for constructing the Drop-In component.
Below is an example of the Create Session Response with the "links" field:
Response Body:
{
"id": "00001200002116585f8d891123456787",
"state": "init",
"links": [{
"href": "https://sec.windcave.com/api/v1/sessions/00001200002116585f8d891123456787",
"rel": "self",
"method": "GET"
}, {
"href": "https://sec.windcave.com/pxmi3/F0AD7308709093294215B271C6E087134C33EB015769FCFBA5322EE8F69378EB1D895FD231D9A10C116A6DA19F34F460A",
"rel": "hpp",
"method": "REDIRECT"
}, {
"href": "https://sec.windcave.com/pxmi3/F5A2BEDE53131E04066A068518F8D02BC422773FE5427CE19E05A5472028EABF01AC08C38D6378B26B6FD68134DCC0FBD",
"rel": "seamless_hpp",
"method": "REDIRECT"
}, {
"href": "https://sec.windcave.com/pxmi3/F02CBA539AA694D6ECDEA85D44CCE23679B11B3ADEAE7484F34E591DF44D96E0ADC35F47CFD7AC50F0C10805AE08D964C",
"rel": "submitCard",
"method": "FORM_POST"
}, {
"href": "https://sec.windcave.com/pxmi3/F6AF0F75C5EE172E1E6C29B4AAF60023A48BFA2103B78F50DF414F5D93902847D7DAF157683429F15E53995AC645D5DA1",
"rel": "paymentMethod:paypal",
"method": "REDIRECT"
}, {
"href": "https://sec.windcave.com/mh/F105F622A16AA024CCCC4D7BCF4077B687C8E180886CF76C4DEB488635298070089E907543745D2BB7B60845E9C6BED34",
"rel": "ajaxSubmitCard",
"method": "AJAX_POST"
}, {
"href": "https://sec.windcave.com/mh/FA0F72460E5A7D66289271BBD5E7F625EE767DC8A0FEE92E8E24496D8E0C20BC3E6601EE2D2CF7E9F3074F6515D131923",
"rel": "ajaxSubmitGooglePay",
"method": "AJAX_POST"
}, {
"href": "https://sec.windcave.com/mh/FBA081BB5FC6805CD9DC88DA56A14020B01492B1C4ED273452DF9E668BD9334E07ED370DD3E7F10B007C0820A79DE415D",
"rel": "ajaxSubmitApplePay",
"method": "AJAX_POST"
}
]
}
Creating the Drop-In Component
After all JS files have been loaded and the REST Session created, the next step is to create the Drop-In component for the checkout page.
To do this the merchant needs to call the WindcavePayments.DropIn.create method, this method returns a Drop-In controller that should be stored into a variable for future use.
The interface of the WindcavePayments.DropIn.create method is as follows:
WindcavePayments.DropIn.create(options, onSuccess, onError)
Where:
- options is a JS object containing settings for the Drop-In component (details in next section)
- onSuccess is a callback that is triggered when the Drop-In component is successfully constructed
- onError is a callback that is triggered when constructing the Drop-In component has failed
options Object
This object has a variety of different fields that can be included, some fields are required while others are optional:
Required Fields:
| Field Name | Description |
|---|---|
| container | The ID of the DOM element that will hold the Drop-In component |
| links | The array of links that will be used for constructing the Drop-In obtained from the REST Create Session request |
Optional Fields:
All the other stages mean a new session is required to retry the payment.
| Field Name | Description |
|---|---|
| onSuccess |
A callback that is triggered once transaction is finished, this callback receives a single argument of status Merchants wishing to enable Apple Pay must refer to the onSuccess data under the options.mobilePayments.applePay Subobject, for Apple Pay to function correctly there are additional requirements imposed onto the onSuccess field.
Important: This is different to the onSuccess callback passed in the create method alongside the options argument The status returned can be either:
|
| onError |
A callback that is triggered when the mobile wallet transaction has failed, this callback receives two arguments of stage and error The stage argument specifies at which state of the payment the failure occurred, below are the possible values:
|
| onPaymentStart |
An optional callback that is triggered when the customer starts payment process i.e., presses submit the card or start Apple Pay/Google Pay transaction.
|
| env | The environment the Drop-In should work with. Possible values are qa , dev , uat , sec . Default value is sec |
| mobilePayments | Subobject containing options for Apple Pay and Google Pay, further details are documented below |
| card | Subobject containing settings for the Card payment method, further details are documented below |
| totalValue | The number that defines the amount to pay. Currently only used for Apple Pay and Google Pay to display on their payment sheets |
| styles | Subobject used to define styles to apply to the Drop-In elements, further details documented below |
| darkModeConfig | The string defining what color them the Drop-In component should display in. Default value is light, possible values are:
|
| hideSelectPaymentMethodTitle | Boolean value used to determine if "Select Payment Method" header should be hidden. Default value is False |
options.mobilePayments Subobject
The mobilePayments subobject contains generic options for all mobile wallets, as well as some options for specific mobile wallets. Available fields are:
| Field Name | Description |
|---|---|
| merchantName | Defines the name of the merchant starting the payment |
| countryCode | Merchant's two-letter ISO 3166 country code. Default value is NZ |
| currencyCode | Transaction's three-letter ISO 4217 currency code |
| buttonStyle | Defines the style for the button. Default value is black, possible values are:
|
| buttonType | Defines the type of button the merchant wants to display. Default value is buy, possible values are:
|
| buttonLocale | Defines the desired button locale. The button locale type uses ISO-639-1 code for the language, followed by a hyphen (-), and the ISO-3166-1 code for the region. Default value is en-US |
| supportedNetworks | The array of allowed card networks. Possible values are:
|
| requiredContactDetails | The array of address types to be requested from the user for mobile payment options, these details will be passed through to Windcave to be stored in the transaction record. Possible values are:
|
| isTest | A boolean value that indicates whether the current transaction is a test or production one. Default value is False Note: This value currently only applicable to Google Pay transactions. |
| googlePay | Subobject used to define options specific to Google Pay, further details documented below |
| applePay | Subobject used to define options specific to Apple Pay, further details documented below |
| onPaymentStart | An optional callback that is triggered once the customer starts the payment process i.e., presses the submit for card payment or start Apple Pay / Google Pay transaction
The callback has arguments:
|
options.mobilePayments.googlePay Subobject
This subobject contains fields specific to Google Pay, available fields are:
| Field Name | Description |
|---|---|
| merchantId | A Windcave assigned Google Pay merchant identifier |
| googleMerchantId | Google assigned Google Pay merchant identifier, see Google Pay Registration for further details. For live setups where isTest is set to False this field should be set to the Google merchantId from the merchants Google account. For development setups where isTest is set to True this field should be set to 00000000. |
| supportPANOnly | Defines if transactions using cards stored in the Google account i.e., cards added directly into the Google account, not via Google Wallet on the Android phone are allowed. Default value is True. |
| supportTokens | Defines if transactions using cards stored as Android device tokens are allowed. Default value is True |
| requiredContactDetails | The array of address types to be requested from the user for Google Pay, these details will be passed through to Windcave to be stored in the transaction record. This overrides the options.mobilePayments.requiredContactDetails for Google Pay transactions if present. Possible values are:
|
| onSuccess | A callback specific to Google Pay transactions only, the details for this callback are identical to onSuccess in the options subobject.
Note: When specified this callback will be triggered instead of the one from the options subobject |
| onError | A callback specific to Google Pay transactions only, the details for this callback are identical to onError in the options subobject.
Note: When specified this callback will be triggered instead of the one from the options subobject |
options.mobilePayments.applePay Subobject
This subobject contains fields specific to Apple Pay, available fields are:
| Field Name | Description |
|---|---|
| merchantId | A Windcave assigned Apple Pay merchant identifier |
| requiredContactDetails | The array of address types to be requested from the user for Apple Pay, these details will be passed through to Windcave to be stored in the transaction record. This overrides the options.mobilePayments.requiredContactDetais for Apple Pay transactions if present. Possible values are:
|
| onSuccess | A callback specific to Apple Pay transactions only, the details for this callback are identical to onSuccess in the options subobject.
Note: When specified this callback will be triggered instead of the one from the options subobject Important:The onSuccess callback may be triggered multiple times during the payment process to notify the merchant's code of the current status of the submission.
1. (Optional) If the merchant's API user is configured/enabled for 3DSecure for Apple Pay, the first callback will be with the first argument set to 3DSecure to indicate the payment status is at the 3DSecure stage. 2. Once processing has finished the callback will have the first argument set to done, indicating payment processing has been completed. The onSuccess callback is used to provide the payment outcome to the Apple Pay JS Wrapper so that the payment sheet can display the correct result icon prior to being closed. The merchant's code MUST provide the correct result to the JS wrapper, failure to provide the correct outcome or redirect the result page without informing the JS wrapper will result in Apple Pay displaying "Payment Failed" text and a declined icon; even if the financial transaction might have been successful. There are different options for how the onSuccess callback can be implemented to notify the JS wrapper of the transaction result: 1. The onSuccess callback gets three arguments (state, finalURL, and outcomeNotificationFunction). The outcomeNotificationFunction is a function that receives a single Boolean argument which indicates if the transaction was successful or not. Once the final result is available, the merchant's code can call this function to immediately pass the outcome to Apple Pay. If the integration is expecting to redirect somewhere from the onSuccess callback then this implementation would be recommended. 2.The onSuccess callback can be configured to just return a Boolean value which indicates if the transaction was successful or not. Please note for this implementation Apple Pay will only be notified of the outcome after the callback execution has been finished, as such this is NOT recommended if the callback plans to trigger any redirects (unless the redirect is delayed). This option can be implemented in multiples ways depending on code requirements/preferences, the onSuccess callback can be: a. A normal synchronous function that returns a Boolean value b. An asynchronous function that returns a Boolean value c. A function that returns a Promise that gets resolved with a Boolean result |
| onError | A callback specific to Apple Pay transactions only, the details for this callback are identical to onError in the options subobject.
Note: When specified this callback will be triggered instead of the one from the options subobject |
options.card Subobject
The card subobject contains options for card based payments, the available fields are:
| Field Name | Description |
|---|---|
| title | Defines the title to be used for the card payment option, default value is Credit/Debit Card |
| sideIcons |
Defines what payment network icons should appear next to the card payment title. Possible values are: Note: Icons will only be displayed if there is enough width to display all icons specified
|
| supportedCards | Defines the array of payment networks merchants wish the Drop-In to recognize and display the icon of while the card number is typed. Possible values are:
|
| cardImagePlacement | Defines where the card schema icon will be placed relative to the card number field, default value is right. Possible values are:
|
| hideCardholderName | Defines whether the cardholder name field should be hidden, default value is False |
| disableCardAutoComplete | Defines whether the card number auto-fill should be disabled, default value is False |
| optionalCvc | Defines whether the card security code field should be optional, default value is false i.e., CVC is required |
options.styles Subobject
This subobject allows merchants to add custom styling to the Drop-In container should they wish to use alternative styling to the Windcave default.
Customisation can also be achieved through CSS using the class names listed should the merchant opt not to use JS for styling.
The available fields are:
| Field Name | CSS Class Name | Description |
|---|---|---|
| container | windcave-dropin-container | styling properties for the main drop-in container |
| itemGroup | windcave-dropin-item-group | styling properties for the payment method container |
| itemGroupHover | windcave-dropin-item-group:hover | styling properties for hovering over the payment method container |
| itemToggleCheckbox | windcave-dropin-item-toggle-checkbox | styling for the checkbox of the payment method selector |
| itemToggleCheckboxActive | windcave-dropin-item-toggle-checkbox-active | styling for the active state of the payment method selector checkbox |
| itemToggle | windcave-dropin-item-toggle | styling for the payment method selector |
| itemContainer | windcave-dropin-item-container | styling for the payment method content container |
| redirectButton | windcave-dropin-redirect-button | styling for the redirect button of the redirect-based payment methods |
| redirectButtonHover | windcave-dropin-redirect-button:hover | styling for the hover state of the redirect button |
| cardBackButton | windcave-dropin-card-back-button | styling for the "Back" button of the card payment method |
| cardBackButtonHover | windcave-dropin-card-back-button:hover | styling for the hover state of the card payment method "Back" button |
| cardSubmitButton | windcave-dropin-card-submit-button | styling for the "Submit" button of the card payment method |
| cardSubmitButtonHover | windcave-dropin-card-submit-button:hover | styling for the hover state of the card payment method "Submit" button |
| cardFormButtons | windcave-dropin-card-form-buttons | styling for the container of Back/Submit buttons of the card payment method |
| selectPaymentText | windcave-dropin-select-payment-text | styling for the "Select Payment Method" header text |
| alternativePaymentMethodsText | windcave-dropin-alternative-payment-methods-text | styling for the container of alternative payment methods text (with "or pay with" text) |
| alternativePaymentMethodsTextSpan | windcave-dropin-alternative-payment-methods-text-span | styling for the alternative payment methods text |
| cardInput | windcave-hf-input | the base style for the Hosted Field container |
| cardInputContainer | windcave-hf-input-container | the style applied to the Hosted Field container |
| cardInputContainerFocused | windcave-hf-input-container-focused | the style applied to the Hosted Field container when the input gets the focus |
| cardInputValid | windcave-hf-input-valid | the style added to the Hosted Field container when it has been determined the input is valid |
| cardInputInvalid | windcave-hf-input-invalid | the style added to the Hosted Field container when it has been determined the input is invalid |
| cardInputGroup | windcave-hf-input-group | the style added to the Hosted Field group container (the DIV containing the field title as well as the Hosted Field and its inline error message) |
Drop-In Component Methods
Below are optional methods exposed by the Drop-In controller to allow merchants additional control and customization options for the Drop-In component.
controller.setDarkModeConfig Method
This method can be used to set the theme for the Drop-In component, this is done by calling controller.setDarkModeConfig(config: DOMString) with one of the options below:
- light - Sets the Drop-In to display in "light" mode
- dark - Sets the Drop-In to display in "dark" mode
- auto - Sets the Drop-In to display based on browser configuration. The Drop-In component will switch automatically when the browser changes mode, there is no need to trigger a method or function call when the browser switches mode.
The controller.massSetAddressInfo (addressInfo: WindcaveAddressInfo) method can be used to store customer address information in the Drop-In component, this addres information will only be used when customer is paying via the card payment option i.e., credit/debit card.
Calling this method will cause any previous address information provided to be disgarded even if no address information is provided in the controller.massSetAddressInfo method.
For more information about the address structure please see WindcaveAddressInfo Object.
controller.massMergeAddressInfo Method
The controller.massMergeAddressInfo (addressInfo: WindcaveAddressInfo) method can be used to store customer address information in the Drop-In component, this addres information will only be used when customer is paying via the card payment option i.e., credit/debit card.
Calling this method will cause any previously provided address information to be replaced by the values in the WindcaveAddressInfo object, any previously populated fields not included in the WindcaveAddressInfo object will have their values preserved.
For more information about the address structure please see WindcaveAddressInfo Object.
controller.setAddressInfo Method
The controller.setAddressInfo (value: DOMString, field: DOMString, billingOrShipping: DOMString) method can be used to to store customer address information in the Drop-In component, this addres information will only be used when customer is paying via the card payment option i.e., credit/debit card.
Calling this method sets a single address field in either the billing address, shipping address, or both.
Below outlines the possible field parameters:
- address1
- address2
- address3
- city
- countryCode
- postalCode
- state
- name
- phoneNumber
The billingOrShipping parameter affects whether this method call will set the appropriate address field in the billing address, the shipping address, or both. Possible arguments are:
- billing - sets value in billing address only
- shipping - sets value in shipping address only
- all - affects both shipping and billing address information
This method is used to clear any billing or shipping information stored in the Drop-In component, it causes the Drop-In component to NOT pass any of the customers billing or shipping address information when the customer pays. This is done by calling controller.clearAddressInfo() method.
Note this method is only relevant when massSetAddressInfo, massMergeAddressInfo, or setAddressInfo methods were previously called for the Drop-In component.
WindcaveAddressInfo Object
The WindcaveAddressInfo object is used to provide customer address information in the massSetAddressInfo and massMergeAddressInfo methods, the structure of the object is outlined below:
Note each field and value is optional, not all fields must be included.
{
billing: AddressInfo,
shipping: AddressInfo
}
Below is a complete example where billing and shipping address information has been included:
{
billing: {
address1: "123 Test Street",
address2: "Deliverytown",
city: "Auckland",
countryCode: "NZ",
postalCode: "90210"
},
shipping: {
address1: "123 Test Street",
address2: "Deliverytown",
city: "Auckland",
countryCode: "NZ",
postalCode: "90210"
}
}
AddressInfo Object
The AddressInfo object is used to provide customer address information in the WindcaveAddressInfo object, the structure of the object is outlined below:
Note each field and value is optional, not all fields must be included.
{
address1: DOMString,
address2: DOMString,
address3: DOMString,
city: DOMString,
countryCode: DOMString,
postalCode: DOMString,
state: DOMString,
name: DOMString,
phoneNumber: DOMString
}
Below is an example of a populated AddressInfo object:
{
address1: "123 Test Street",
address2: "Deliverytown",
city: "Auckland",
countryCode: "NZ",
postalCode: "90210"
}
Drop-In Examples
Below are examples of the Drop-In solution.
Short Example
This example illustrates creating the Drop-In using the minimum options, relying on mostly defaults:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<script async src="https://sec.windcave.com/js/lib/drop-in-v1.js"></script>
<script async src="https://sec.windcave.com/js/windcavepayments-dropin-v1.js"></script>
<script async src="https://sec.windcave.com/js/lib/hosted-fields-v1.js"></script>
<script async src="https://sec.windcave.com/js/windcavepayments-hostedfields-v1.js"></script>
<script async src="https://sec.windcave.com/js/windcavepayments-applepay-v1.js"></script>
<script async src="https://sec.windcave.com/js/windcavepayments-googlepay-v1.js"></script>
</head>
<body>
<div id="drop-in-container"></div>
<script>
window.addEventListener('load', function() {
var data = {
container: "drop-in-container",
mobilePayments: {
merchantName: "Test Store",
countryCode: "NZ",
currencyCode: "NZD",
supportedNetworks: [ "visa", "mastercard", "amex" ],
isTest: true,
applePay: {
merchantId: "mid_19d26acb86bb4b34b3bead9eec1442e7"
},
googlePay: {
merchantId: "mid_f457ac19cf41425899ff13882227da57",
googleMerchantId: "00000000"
}
},
totalValue: "10.00",
links: [{
"href": "https://sec.windcave.com/api/v1/sessions/00001200002116585f8d891123456787",
"rel": "self",
"method": "GET"
}, {
"href": "https://sec.windcave.com/pxmi3/F0AD7308709093294215B271C6E087134C33EB015769FCFBA5322EE8F69378EB1D895FD231D9A10C116A6DA19F34F460A",
"rel": "hpp",
"method": "REDIRECT"
}, {
"href": "https://sec.windcave.com/pxmi3/F5A2BEDE53131E04066A068518F8D02BC422773FE5427CE19E05A5472028EABF01AC08C38D6378B26B6FD68134DCC0FBD",
"rel": "seamless_hpp",
"method": "REDIRECT"
}, {
"href": "https://sec.windcave.com/pxmi3/F02CBA539AA694D6ECDEA85D44CCE23679B11B3ADEAE7484F34E591DF44D96E0ADC35F47CFD7AC50F0C10805AE08D964C",
"rel": "submitCard",
"method": "FORM_POST"
}, {
"href": "https://sec.windcave.com/pxmi3/F6AF0F75C5EE172E1E6C29B4AAF60023A48BFA2103B78F50DF414F5D93902847D7DAF157683429F15E53995AC645D5DA1",
"rel": "paymentMethod:paypal",
"method": "REDIRECT"
}, {
"href": "https://sec.windcave.com/mh/F105F622A16AA024CCCC4D7BCF4077B687C8E180886CF76C4DEB488635298070089E907543745D2BB7B60845E9C6BED34",
"rel": "ajaxSubmitCard",
"method": "AJAX_POST"
}, {
"href": "https://sec.windcave.com/mh/FA0F72460E5A7D66289271BBD5E7F625EE767DC8A0FEE92E8E24496D8E0C20BC3E6601EE2D2CF7E9F3074F6515D131923",
"rel": "ajaxSubmitGooglePay",
"method": "AJAX_POST"
}, {
"href": "https://sec.windcave.com/mh/FBA081BB5FC6805CD9DC88DA56A14020B01492B1C4ED273452DF9E668BD9334E07ED370DD3E7F10B007C0820A79DE415D",
"rel": "ajaxSubmitApplePay",
"method": "AJAX_POST"
}
],
card: {
supportedCards: [ "visa", "mastercard", "amex" ],
sideIcons: [ "visa", "mastercard", "amex" ]
},
onSuccess: function(status) {
if (status == "3DSecure")
return;
return new Promise((resolve, reject) => {
//The code to send request to the back-end and get the final transaction response
resolve(response.authorized);
console.log("Transaction finished");
if (window.windcaveDropIn) {
window.windcaveDropIn.close();
window.windcaveDropIn = null;
}
});
},
onError: function(error) {
console.log("Transaction failed");
if (window.windcaveDropIn) {
window.windcaveDropIn.close();
window.windcaveDropIn = null;
}
}
};
window.windcaveDropIn = WindcavePayments.DropIn.create(data);
});
</script>
</body>
</html>
Full Example
This example illustrates creating the Drop-In using almost all the options available with the exception of "styles":
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<script src="https://sec.windcave.com/js/lib/drop-in-v1.js"></script>
<script src="https://sec.windcave.com/js/windcavepayments-dropin-v1.js"></script>
<script src="https://sec.windcave.com/js/lib/hosted-fields-v1.js"></script>
<script src="https://sec.windcave.com/js/windcavepayments-hostedfields-v1.js"></script>
<script src="https://sec.windcave.com/js/windcavepayments-applepay-v1.js"></script>
<script src="https://sec.windcave.com/js/windcavepayments-googlepay-v1.js"></script>
</head>
<body>
<div id="drop-in-container"></div>
<script>
window.addEventListener('load', function() {
var data = {
container: "drop-in-container",
mobilePayments: {
buttonType: "plain",
buttonStyle: "black",
buttonLocale: "en-US",
merchantName: "Test Store",
countryCode: "NZ",
currencyCode: "NZD",
supportedNetworks: [ "visa", "mastercard", "amex" ],
isTest: true,
applePay: {
merchantId: "mid_19d26acb86bb4b34b3bead9eec1442e7",
onSuccess: function(status) {
if (status === "done")
return;
return new Promise((resolve, reject) => {
// The code to send request to the back-end and get the final transaction response
resolve(response.authorized);
console.log("Apple Pay transaction finished");
if (window.windcaveDropIn) {
window.windcaveDropIn.close();
window.windcaveDropIn = null;
}
});
},
onError: function(stage, error) {
if (stage == "submit" || stage == "transaction") {
console.log("Apple Pay transaction failed");
if (window.windcaveDropIn) {
window.windcaveDropIn.close();
window.windcaveDropIn = null;
}
}
}
},
googlePay: {
merchantId: "mid_f457ac19cf41425899ff13882227da57",
googleMerchantId: "00000000",
supportPANOnly: true,
supportTokens: true,
onSuccess: function() {
if (status === "done") {
console.log("Google Pay transaction finished");
if (window.windcaveDropIn) {
window.windcaveDropIn.close();
window.windcaveDropIn = null;
}
}
},
onError: function(stage, error) {
if (stage == "submit" || stage == "transaction") {
console.log("Google Pay transaction failed");
if (window.windcaveDropIn) {
window.windcaveDropIn.close();
window.windcaveDropIn = null;
}
}
}
}
},
totalValue: "10.00",
links: [{
"href": "https://sec.windcave.com/api/v1/sessions/00001200002116585f8d891123456787",
"rel": "self",
"method": "GET"
}, {
"href": "https://sec.windcave.com/pxmi3/F0AD7308709093294215B271C6E087134C33EB015769FCFBA5322EE8F69378EB1D895FD231D9A10C116A6DA19F34F460A",
"rel": "hpp",
"method": "REDIRECT"
}, {
"href": "https://sec.windcave.com/pxmi3/F5A2BEDE53131E04066A068518F8D02BC422773FE5427CE19E05A5472028EABF01AC08C38D6378B26B6FD68134DCC0FBD",
"rel": "seamless_hpp",
"method": "REDIRECT"
}, {
"href": "https://sec.windcave.com/pxmi3/F02CBA539AA694D6ECDEA85D44CCE23679B11B3ADEAE7484F34E591DF44D96E0ADC35F47CFD7AC50F0C10805AE08D964C",
"rel": "submitCard",
"method": "FORM_POST"
}, {
"href": "https://sec.windcave.com/pxmi3/F6AF0F75C5EE172E1E6C29B4AAF60023A48BFA2103B78F50DF414F5D93902847D7DAF157683429F15E53995AC645D5DA1",
"rel": "paymentMethod:paypal",
"method": "REDIRECT"
}, {
"href": "https://sec.windcave.com/mh/F105F622A16AA024CCCC4D7BCF4077B687C8E180886CF76C4DEB488635298070089E907543745D2BB7B60845E9C6BED34",
"rel": "ajaxSubmitCard",
"method": "AJAX_POST"
}, {
"href": "https://sec.windcave.com/mh/FA0F72460E5A7D66289271BBD5E7F625EE767DC8A0FEE92E8E24496D8E0C20BC3E6601EE2D2CF7E9F3074F6515D131923",
"rel": "ajaxSubmitGooglePay",
"method": "AJAX_POST"
}, {
"href": "https://sec.windcave.com/mh/FBA081BB5FC6805CD9DC88DA56A14020B01492B1C4ED273452DF9E668BD9334E07ED370DD3E7F10B007C0820A79DE415D",
"rel": "ajaxSubmitApplePay",
"method": "AJAX_POST"
}
],
card: {
hideCardholderName: true,
supportedCards: [ "visa", "mastercard", "amex" ],
disableCardAutoComplete: false,
cardImagePlacement: "right",
sideIcons: [ "visa", "mastercard", "amex" ]
},
onSuccess: function(status) {
if (status == "3DSecure")
return;
console.log("Transaction finished");
if (window.windcaveDropIn) {
window.windcaveDropIn.close();
window.windcaveDropIn = null;
}
},
onError: function(error) {
console.log("Transaction failed");
if (window.windcaveDropIn) {
window.windcaveDropIn.close();
window.windcaveDropIn = null;
}
}
};
window.windcaveDropIn = WindcavePayments.DropIn.create(data,
function () {
console.log("Drop-In created successfully");
},
function (err) {
console.log("Drop-In creating failed");
}
);
});
</script>
</body>
</html>
Full Example
This is an example illustrates the Drop-In without mobile wallets, links for these can still be included, but as no mobile wallet details have been provided those payment options will not be constructed:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<script src="https://sec.windcave.com/js/lib/drop-in-v1.js"></script>
<script src="https://sec.windcave.com/js/windcavepayments-dropin-v1.js"></script>
<script src="https://sec.windcave.com/js/lib/hosted-fields-v1.js"></script>
<script src="https://sec.windcave.com/js/windcavepayments-hostedfields-v1.js"></script>
</head>
<body>
<div id="drop-in-container"></div>
<script>
window.addEventListener('load', function() {
var data = {
container: "drop-in-container",
links: [{
"href": "https://sec.windcave.com/api/v1/sessions/00001200002116585f8d891123456787",
"rel": "self",
"method": "GET"
}, {
"href": "https://sec.windcave.com/pxmi3/F0AD7308709093294215B271C6E087134C33EB015769FCFBA5322EE8F69378EB1D895FD231D9A10C116A6DA19F34F460A",
"rel": "hpp",
"method": "REDIRECT"
}, {
"href": "https://sec.windcave.com/pxmi3/F5A2BEDE53131E04066A068518F8D02BC422773FE5427CE19E05A5472028EABF01AC08C38D6378B26B6FD68134DCC0FBD",
"rel": "seamless_hpp",
"method": "REDIRECT"
}, {
"href": "https://sec.windcave.com/pxmi3/F02CBA539AA694D6ECDEA85D44CCE23679B11B3ADEAE7484F34E591DF44D96E0ADC35F47CFD7AC50F0C10805AE08D964C",
"rel": "submitCard",
"method": "FORM_POST"
}, {
"href": "https://sec.windcave.com/pxmi3/F6AF0F75C5EE172E1E6C29B4AAF60023A48BFA2103B78F50DF414F5D93902847D7DAF157683429F15E53995AC645D5DA1",
"rel": "paymentMethod:paypal",
"method": "REDIRECT"
}, {
"href": "https://sec.windcave.com/mh/F105F622A16AA024CCCC4D7BCF4077B687C8E180886CF76C4DEB488635298070089E907543745D2BB7B60845E9C6BED34",
"rel": "ajaxSubmitCard",
"method": "AJAX_POST"
}, {
"href": "https://sec.windcave.com/mh/FA0F72460E5A7D66289271BBD5E7F625EE767DC8A0FEE92E8E24496D8E0C20BC3E6601EE2D2CF7E9F3074F6515D131923",
"rel": "ajaxSubmitGooglePay",
"method": "AJAX_POST"
}, {
"href": "https://sec.windcave.com/mh/FBA081BB5FC6805CD9DC88DA56A14020B01492B1C4ED273452DF9E668BD9334E07ED370DD3E7F10B007C0820A79DE415D",
"rel": "ajaxSubmitApplePay",
"method": "AJAX_POST"
}
],
card: {
supportedCards: [ "visa", "mastercard", "amex" ],
sideIcons: [ "visa", "mastercard", "amex" ]
},
onSuccess: function(status) {
if (status == "3DSecure")
return;
console.log("Transaction finished");
if (window.windcaveDropIn) {
window.windcaveDropIn.close();
window.windcaveDropIn = null;
}
},
onError: function(error) {
console.log("Transaction failed");
if (window.windcaveDropIn) {
window.windcaveDropIn.close();
window.windcaveDropIn = null;
}
}
};
window.windcaveDropIn = WindcavePayments.DropIn.create(data);
});
</script>
</body>
</html>
Troubleshooting and Error Handling
These section outlines some of the unique/unexpected scenarios and how the Drop-In solution handles this.
No Supported Payment Methods in Links
In the event the list of "links" provided when constructing the drop in component contains no supported payment methods, the Drop-In component will be created without any options but the text "No payment options available" will be displayed:

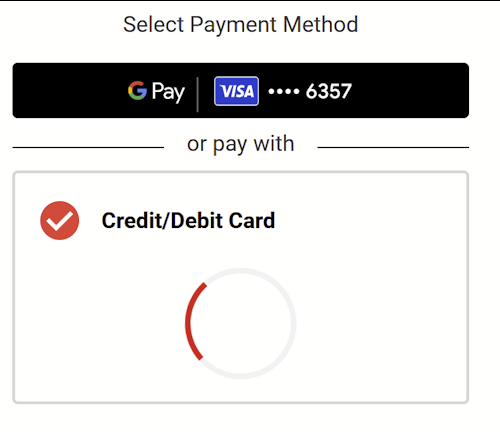
Error Preparing Hosted Fields
There are a variety of scenarios where the content of the Hosted Fields is unable to load i.e., Windcave server issue, very slow internet connection, CSP misconfiguration etc.
In this scenario the Drop-In will display a spinner animation while waiting up to 10 seconds for the loading confirmation from all the Hosted Fields:

After 10 seconds if the required confirmations have not been received the Drop-In will display an error that "Card payment is currently unavailable"
Mobile Wallets Wait Time
Although not typically an issue it is possible that Apple Pay or Google Pay do not reply with their availability within a timely manner. To keep the behaviour of the Drop-In solution consistent i.e., ensure no payment methods appear or disappear unexpectedly, if Apple Pay or Google Pay have not indicated their availability within 8 seconds the Drop-In solution will proceed as if the payment method is unavailable and thus not display the respective buttons.
Mobile Wallets if JS Not Loaded
In the event the session contains "links" for mobile wallet payment methods but the merchant website has failed/not loaded the required JS files. The Drop-In solution will proceed as if the payment methods are unavailable and thus not display the respective buttons.